Let’s Code! Web – Episodio #01
Corso di Programmazione Web
Indice Contenuti
- Benvenuti
- Cosa è la programmazione?
- A cosa serve la programmazione?
- Come si programma?
- Che significa “Programmazione Web”?
- Perché iniziare a programmare per il web?
- Di quali strumenti abbiamo bisogno per cominciare?
- Passiamo alla pratica!
- Linguaggio HTML
- Visual Studio Code
- Anatomia di una pagina web
- Ce l’abbiamo fatta!
- Ricapitoliamo
- Conclusioni
- Per approfondire
Benvenuti
Ciao a tutti, finalmente ci siamo! 🥳
Benvenuti nel primo episodio di Let’s Code! – Serie Web, il corso pratico e divertente per imparare a programmare in ambiente web.
Oggi cominceremo con una breve infarinatura dei concetti chiave, scopriremo gli strumenti necessari per iniziare rapidamente e infine realizzeremo con un semplice tutorial il classico esempio di programmazione Hello, World!
Essendo questo il primo episodio, darò per scontato che non abbiate ancora alcuna conoscenza di programmazione. Se comunque avete già qualche nozione o esperienza e siete soltanto un po’ arrugginiti potrete comunque rinfrescarvi un po’ la memoria.
Nota: resta inteso che per rendere l’episodio fruibile a tutti, saranno fatte varie esemplificazioni, evitando di rendere il tutto troppo tecnico. Ci sarà tempo per entrare nei dettagli di ciascun aspetto. In ogni caso, ove possibile, lascerò dei link esterni di approfondimento.
Cosa è la programmazione?
Per programmazione, in informatica, si intende quell’insieme di attività che una o più persone svolgono per far eseguire determinati compiti ad un dispositivo elettronico. Dico “dispositivo elettronico” perché inizialmente e fino a pochi anni fa si parlava di programmazione per computer, perché di fatto esistevano solo quelli. Oggi invece si programmano anche smartphone, tablet, console da gioco, dispositivi indossabili (come gli smartwatch) e anche microdispositivi inseriti poi all’interno di elettrodomestici “smart” per l’utilizzo ad esempio di soluzioni di domotica.
A cosa serve la programmazione?
Le macchine (i dispositivi elettronici) sono un insieme di circuiti elettronici dotati di tecnologie che consentono di prendere in ingresso delle informazioni, elaborarle in qualche modo e infine restituire un risultato. Ma, senza programmazione, sono totalmente inutili. Ciò che viene realizzato mediante la programmazione, ovvero i software, utilizzano i dispositivi per eseguire calcoli, risolvere problemi, intrattenere, connettere, ecc…

In un certo senso potremmo dire che i dispositivi sono gli strumenti, appunto le macchine, ma sono poi i Software che dicono loro cosa fare. E i software si programmano. E li programmiamo noi, gli essere umani.
I computer sono incredibilmente veloci, accurati e stupidi. Gli uomini sono incredibilmente lenti, inaccurati e intelligenti. L’insieme dei due costituisce una forza incalcolabile.
Albert Einstein
Come si programma?
Abbiamo appena visto che, concettualmente, programmare significa istruire la macchina a compiere determinate azioni secondo una determinata logica. Un programma informatico, o software, comprende una serie di istruzioni per la macchina che hanno uno scopo specifico.
Ad esempio potrei istruire la macchina a calcolarmi le rate di un possibile mutuo, inviandole in input (ingresso) un importo, un tasso di interesse e la durata del mutuo.
Il dispositivo però non è un essere umano, è fatto di circuiti, quindi non possiamo dargli istruzioni semplicemente parlandogli come faremmo con un nostro amico.
Dobbiamo quindi parlare la “lingua” dei dispositivi elettronici, che alla sua base è composta da parole scritte in linguaggio binario. Fatte cioè di soli 0 (zero) e 1 (uno).
Detta così, sembrerebbe un’opera decisamente fuori dalla nostra portata. Per fortuna negli anni sono stati creati e migliorati vari linguaggi che si pongono per così dire “a metà” tra la macchina e l’uomo.
Questi linguaggi, detti linguaggi di programmazione, consentono di scrivere programmi in modo più naturale per l’uomo, per poi essere interpretati e tradotti in linguaggio binario da altri software.

Che significa “Programmazione Web”?
Questa serie si occuperà di programmazione web, ovvero di come programmare utilizzando tecnologie e strumenti che Internet ci ha fornito negli ultimi anni e che di fatto oggi utilizziamo già tutti.
Ad esempio, quando visitiamo un sito, al suo interno probabilmente vi è un qualche programma software per il web più o meno visibile. Facendo qualche esempio “nostrano” quando ci colleghiamo a un qualche portale (es. INPS, Agenzia delle Entrate, Poste Italiane, ecc…) per richiedere qualche servizio online, in realtà stiamo utilizzando un software che funziona nell’ambito delle tecnologie web.
Per capire la differenza, molti di voi ricorderanno che fino a qualche anno fa, prima della grande diffusione di Internet (e quindi del web), molti programmi erano inseriti ancora in supporti ottici (CD/DVD), poi copiati sul computer ed infine eseguiti. Oggi con il web li utilizziamo senza neanche installarli, vengono eseguiti direttamente all’interno di una pagina web.
Oggigiorno, mentre navighiamo su Internet utilizziamo programmi senza nemmeno rendercene conto.
Perché iniziare a programmare per il web?
Ho deciso di iniziare con la serie web di Let’s Code! perché le tecnologie web oggi sono alla portata di tutti, le utilizziamo quotidianamente e quindi risulta sicuramente più immediato e veloce capirne il funzionamento per chiunque voglia cominciare oggi. Ed è ideale proprio per l’approccio pratico e immediato su cui questo corso si basa.
Come vedrete a breve basterà davvero poco per iniziare.
Di quali strumenti abbiamo bisogno per cominciare?
Niente di più semplice. Ci servirà:
- un computer
- un browser web
- un editor di testo
- impegno e pazienza (q.b.) 😁
Come computer va bene qualsiasi Desktop o Notebook con Windows, MacOs o Linux, mentre come browser consiglio Google Chrome, ma potete usare anche Safari, Edge o Firefox.
Anche come editor di testo la scelta sarebbe piuttosto ampia, ma vi consiglio di utilizzare Visual Studio Code di Microsoft, che è gratuito e disponibile sia per Windows che per MacOs e Linux.
Ma a cosa servono questi programmi? Il browser web sarà il “luogo” dove i nostri programmi verranno eseguiti, dove inseriremo i dati e vedremo i risultati.
L’editor ci consentirà di programmare, ovvero di scrivere materialmente il programma nel linguaggio di programmazione scelto. Il programma verrà scritto in uno o più file contenenti il cosiddetto codice sorgente.
Passiamo alla pratica!
Era ora, comincia il tutorial vero e proprio. Ho cercato di dilungarmi il meno possibile, ma il primo episodio non poteva che essere un po’ più “teorico” proprio per la necessità di introdurre, seppur marginalmente in questa prima fase, tanti concetti nuovi per la maggior parte di voi.
Il classico esempio Hello, World! altro non è che un semplicissimo programma che ha come unico scopo quello di mostrare sullo schermo la frase “Hello, World!”, appunto.
Per realizzarlo utilizzeremo il linguaggio che nel web è utilizzato per impaginare pagine web, ovvero l’HTML.
Nota: In effetti l’HTML non è propriamente un linguaggio di programmazione, piuttosto un linguaggio cosiddetto dichiarativo, utilizzato per istruire il browser su come e dove posizionare gli elementi della pagina web sullo schermo. Ci concediamo questa “esemplificazione”, più avanti nel corso capiremo bene la differenza.
Linguaggio HTML
L’HTML (HyperText Markup Language) è un linguaggio nato per l’impaginazione e la formattazione di pagine web. Quando apriamo un qualsiasi sito web gli elementi che vediamo (testi, immagini, link) sono tutti inseriti all’interno di una pagina web, scritta appunto in linguaggio HTML.
La caratteristica principale dell’HTML è che ogni elemento della pagina deve essere racchiuso in un cosiddetto TAG, che ne descrive proprietà e caratteristiche. E ogni tag può a sua volta contenerne altri al proprio interno.
Ogni tag va prima aperto, racchiudendo il suo nome tra i simboli “<” e “>“, poi scriviamo il contenuto al suo interno e infine va sempre chiuso, questa volta racchiudendo il nome tra i simboli “</” e “>“.
Esistono centinaia di tag, ognuno con uno scopo ben preciso, ma la regola per inserirli nella pagina è sempre di questo tipo:
<NOMETAG>...contenuto...</NOMETAG>Visual Studio Code
Il nostro obiettivo è di mostrare un saluto sullo schermo, all’interno del browser, più precisamente la frase “Hello, World!“.
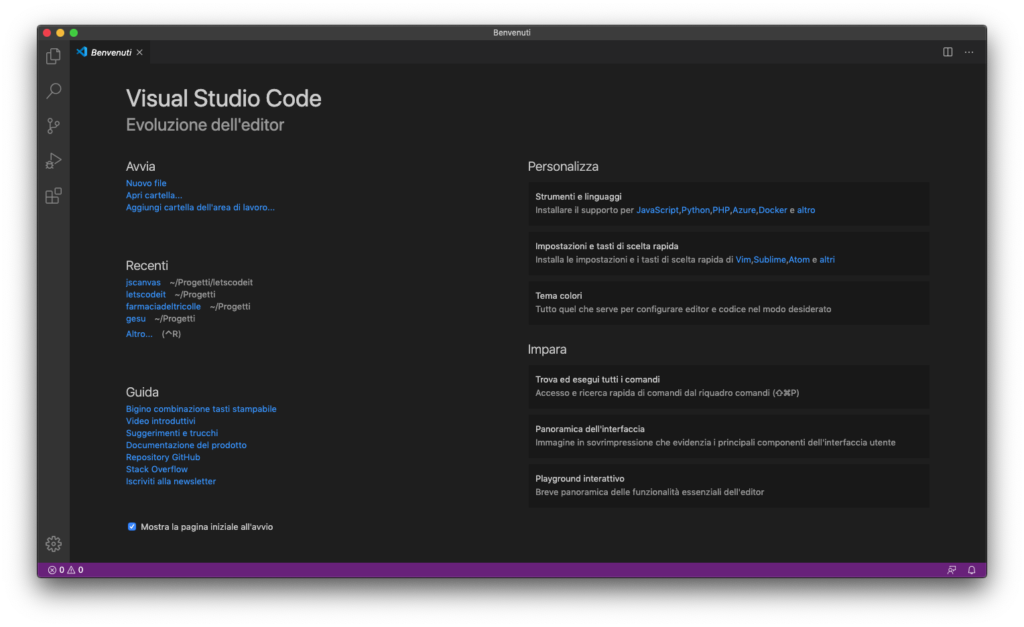
Per fare questo dobbiamo scrivere la nostra primissima pagina web con l’editor Visual Studio Code (scaricato in precedenza). Una volta avviato ci ritroveremo di fronte questa schermata (potrebbe leggermente variare):

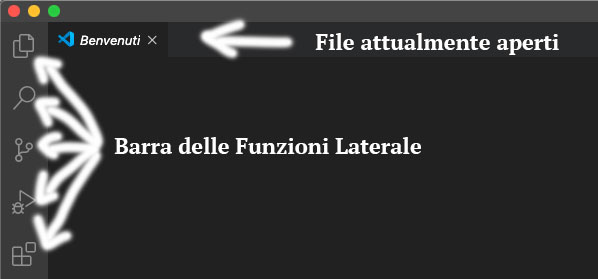
Essendo un programma di scrittura, consente ovviamente di creare ed aprire più file. Gli elementi principali del programma sono questi indicati in questa schermata.

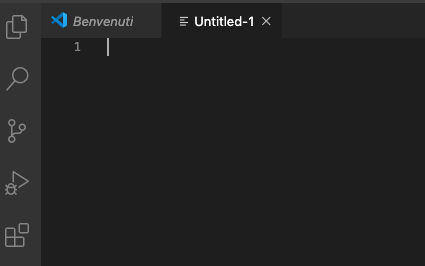
Adesso creiamo il nostro primo file, andando sul menu “File” e poi cliccando su “Nuovo file“. Il programma aprirà immediatamente una nuova scheda con il nuovo file chiamato “Untitled-1“.

Noterete subito il cursore lampeggiante e sulla sinistra il numero “1” che sta ad indicare il numero di quella linea nel file (la prima in questo caso). Provate a scrivere qualcosa, muovervi col cursore e creare altre righe premendo Invio sulla tastiera. Fin qui non è molto diverso da un normalissimo editor di testo.
Adesso salviamo il file appena creato, anche se vuoto, andando sul menu “File” e poi “Salva“. Quindi decidiamo dove salvare il file e come chiamarlo: scegliamo una cartella a nostro piacimento o ne creiamo una ad-hoc (purché ci ricordiamo dove si trova in quanto dovremo poi aprire il file). Infine diamo il nome hello-world.html al file e premiamo su “Salva“.
Anatomia di una pagina web
Ora dobbiamo scrivere il codice della nostra pagina web, utilizzando il linguaggio HTML. Ma come è fatta una pagina web? Da dove cominciamo?
Una pagina web è strutturata in due componenti fondamentali: una intestazione (head) e un corpo (body). L’head è una sezione della pagina che non è visibile all’utente che visualizza la pagina nel browser e contiene meta-dati, ovvero informazioni che servono al browser per capire, ad esempio il titolo della pagina. Il corpo invece contiene gli elementi visibili veri e propri.
Come abbiamo detto prima, ogni elemento di una pagina HTML è identificato da un tag, compreso il documento stesso, l’intestazione e il corpo della pagina. Essendo intestazione e corpo intrinsecamente inclusi nel documento principale, lo schema base di una pagina HTML vuota è il seguente:
<html>
<head>
</head>
<body>
</body>
</html>Come vedete, abbiamo un contenitore principale che è il documento stesso, identificato dal tag <html> (aperto all’inizio del file e chiuso alla fine). All’interno del documento abbiamo la sua struttura fondamentale, ovvero un’intestazione con il tag <head> e un corpo con il tag <body>.
Adesso ricopiate il codice all’interno del file appena creato in VS Code.
Bene, abbiamo creato una pagina web. Vuota. Adesso concludiamo il tutorial aggiungendo alla pagina il famoso saluto Hello World.
Abbiamo detto che esistono centinaia di tag che si possono aggiungere all’interno di una pagina HTML. Per il nostro scopo utilizzeremo il più famoso: il tag <p>. Questo tag (che sta per “paragrafo”) è il più comune tag HTML e indica al browser che vogliamo scrivere del testo in un paragrafo.
Il nostro paragrafo sarà scritto in questo modo:
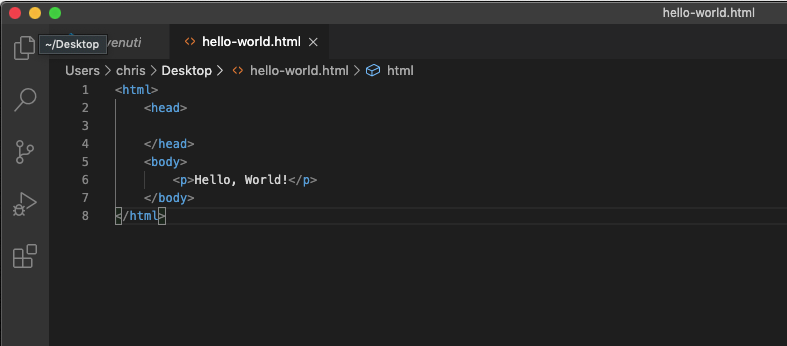
<p>Hello, World!</p>Anche qui apriamo il tag, inseriamo il contenuto e alla fine lo chiudiamo. Ma in quale punto del file dovremo inserirlo? All’interno del corpo ovviamente, perché è un elemento che sarà visibile nel browser. Inseriamolo nel nostro file all’interno dell’editor VS Code e otteremo alla fine questo file:

Adesso salviamo il file (menu File e poi “Salva“, oppure con la scorciatoria Control+S (o Mela+S per utenti Mac).
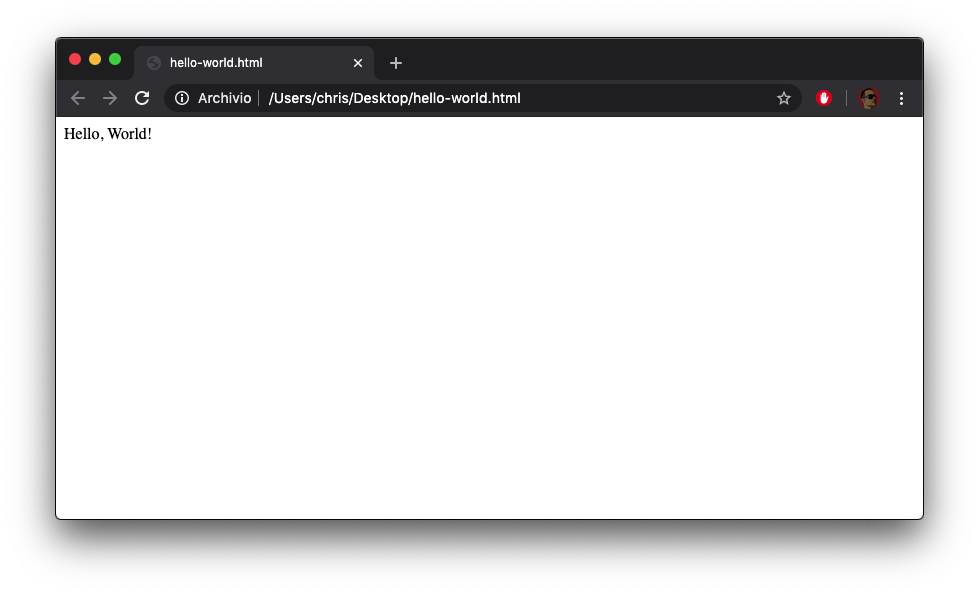
Finalmente abbiamo finito. Ora possiamo provare il tutto aprendo Google Chrome (o il vostro browser), andando nel menu “File“, poi “Apri File” e cerchiamo, selezioniamo e infine apriamo il file hello-world.html salvato precedentemente. Ed ecco il risultato:

Ce l’abbiamo fatta!
Complimenti! Siamo riusciti a completare la nostra prima pagina web. Se volete, smanettate un po’ aggiungendo qualche altra cosa alla pagina.
Ma la notizia fantastica è che siete arrivati a leggere fin qui, perché il primo episodio è senza dubbio quello più “rischioso”, dove cioè è più facile che le persone abbandonino, in quanto ci sono inevitabilmente tante cose nuove da apprendere.
I prossimi episodi saranno più interessanti e divertenti, introdurremo nuovi concetti e nuove sfide e non dovremo di nuovo scaricare e installare programmi.
Ricapitoliamo
In questo episodio abbiamo:
- Introdotto la Serie Web di Let’s Code!
- Spiegato cos’è la programmazione e a cosa serve
- Illustrato cosa significa “programmare“
- Spiegato in cosa si differenzia la programmazione web e perché ho scelto di iniziare con essa
- Elencato gli strumenti necessari per iniziare a programmare sul web
- Introdotto il Linguaggio HTML
- Come creare, modificare e salvare un nuovo file html in VS Code
- Spiegata l’anatomia base di una pagina HTML
- Scritto in VS Code una pagina web vuota
- Scoperto il tag html più famoso, il paragrafo
- Aggiunto il saluto Hello, World alla nostra pagina
- Fatto i complimenti a noi stessi per essere sopravvissuti al primo tutorial 😁
Conclusioni
Spero che l’episodio vi sia piaciuto e che abbia acceso in voi curiosità e interesse nel fantastico mondo della programmazione.
Le vostre opinioni per me sono importantissime: fatemi sapere cosa ne pensate, suggerimenti, critiche e se qualcosa non è chiara.
Per interagire con me commentate questo post oppure scrivetemi su Messenger o Iscrivetevi alla Nesle, cercherò di rispondere subito a tutti.
Ci ritroviamo nel prossimo episodio, tra qualche giorno. 😎
PS: Se non vuoi perderti l’uscita dei prossimi episodi, seguimi sui social e iscriviti alla Newsletter di Let’s Code!
Let’Code
- Il progetto Let’s Code
- Introduzione alla Serie Web
- Programmazione Web #01: Hello, World! (questo episodio)
- Programmazione Web #02: Una pagina di benvenuto
Per approfondire
La programmazione è un argomento immenso, talmente vasto che è praticamente impossibile per chiunque essere davvero competente in tutti gli ambiti.
Come premesso più volte, questa serie non può e soprattutto non vuole essere una bibbia della programmazione. Va visto piuttosto come un playground, un terreno di gioco, dove chiunque può imparare senza troppa rigidità e con spensieratezza.
Poi, grazie a Internet e alle tante persone competenti che offrono la propria conoscenza a tutti, ognuno di noi potrà approfondire gli argomenti di programmazione che più interessano, utilizzando innumerevoli fonti di informazione.
Per questo motivo, ogni episodio si concluderà con questa sezione di approfondimento, dove elencherò alcune risorse online gratuite che secondo me approfondiscono gli argomenti trattati nell’episodio.
Per capire meglio il funzionamento di un computer:
- Come Funzionano i computer [su Youtube] (da Programma il Futuro)
Per ulteriori informazioni sulla programmazione:
- Programmazione Informatica (da Wikipedia)
Per approfondire il linguaggio HTML:
- Introduzione all’HTML (di html.it)








Comments (2)
Let's Code! - Serie Web » Digital Chris
Maggio 1, 2020 at 15:17[…] Programmazione Web # 01 – Hello, World! […]
Programmazione Web #03: Un biglietto da visita...con stile! » Digital Chris
Dicembre 29, 2020 at 02:29[…] Programmazione Web #01: Hello, World! […]